- Details
- Written by Mohd Yasser
- Category: Documentation
- Hits: 178
Duplicating demo to your site is fairly straightforward. You may follow the following to achieve this.
Installation
If you haven't installed Voyager template on your site, you may proceed doing so. Refer to this documentation on to install Voyager template on your site.
Once done, navigate to Extensions > Templates > Styles > (choose Voyager - Default) template. Under template options page, you may see a few settings available. On Layout option, you should choose layout[alternate module] as the default layout. Refer to this documentation on how to configure layout on your site.
If you like to see what are the layout looks like, please refer to these:
- Alternate
- Single Sidebar Left
- Double Sidebar Left
- Single Sidebar Right
- Double Sidebar Right
- Fullwidth

Default Menu Position
The best position to place main menu for this template would be at position[position-1]. Refer to this documentation on how to configure your site's menu.

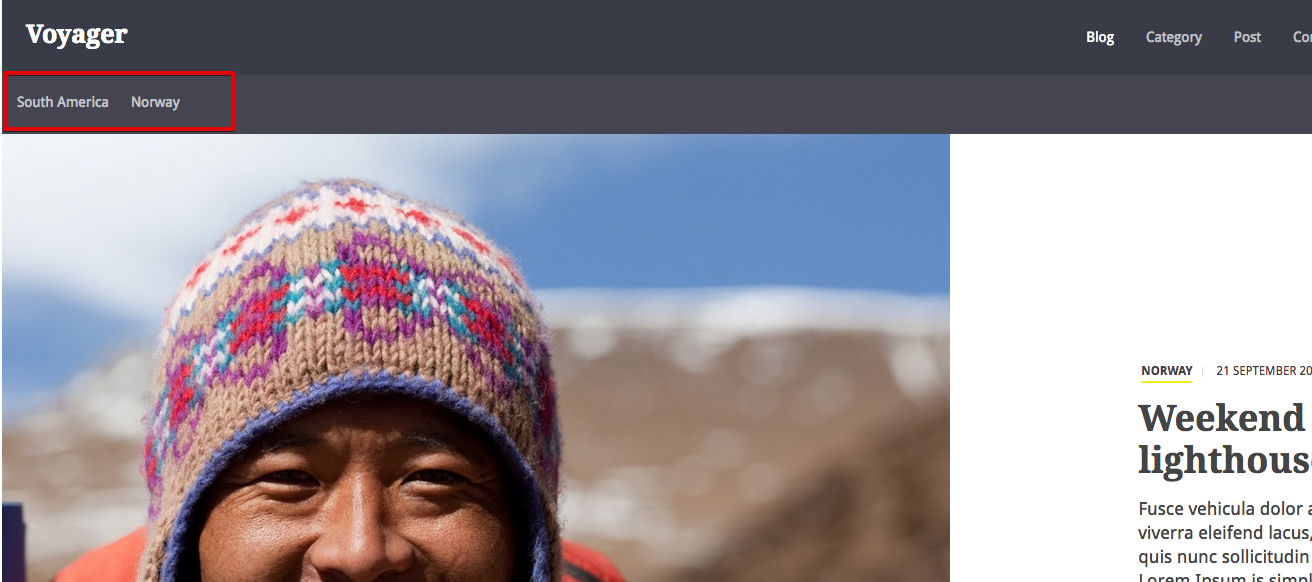
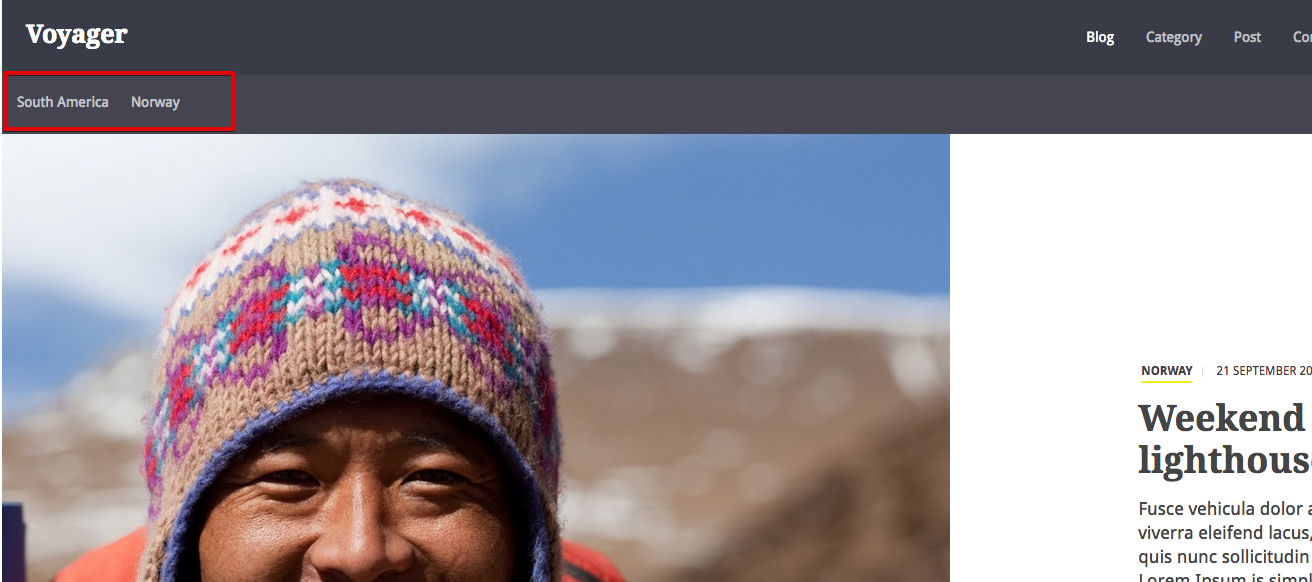
Category Menu

Search Module
Search module would be best place at position[position-3].

Hope this might helps you setting up your site. If you've any question, don't hesitate to contact our support team at https://stackideas.com/forums/voyager.
- Details
- Written by Mohd Yasser
- Category: Documentation
- Hits: 2054
How to create category menu as shown the screenshot.

Here, we have compiled some steps to guide you setting up the category menu.
1. Create a new menu. Navigate to Menus > Manage > Add new menu.
2. Once you have created new menu in #1, now, you'll need to create menu item in there.
3. Click on new button to add new menu item.
4. Click on select to add the menu item type. There will be a popup window. Locate (category) single category and click on it. http://take.ms/Ca4nJ
5. Select the desired category for this menu and once completed, click save.
6. Repeat step #3 till #5 for the number of categories you wish to add.
7. Now, you'll need to create a new menu module. Navigate to Extensions > Modules.
8. Click on new button to add new menu module. Locate menu module and click on it.
9. Add a title to it, choose the new menu that you have created at #1.
10. Choose [position-2] for this module. Once ready, click save.
11. If you like this module to appear on specific page only, you will need to do menu assignment. Choose only on pages specific and select the desired page.
- Details
- Written by Mohd Yasser
- Category: Documentation
- Hits: 990
It is always recommended to stay up to date with the latest version of any software to avoid running into unnecessary bugs. This can be done by receiving the latest updates from us. There is one most important thing to remember each time you run the update: Backup! Backup!! Backup!!! Once you've backup the site, you may proceed with the updates.
Updating Voyager Template
Updating Voyager template is just as simple as installing over the new template. You can either:
- Install the latest Voyager template over the existing installation, or
- Uninstall the previous version and install the latest version again.
Your css customization in custom.css will not get overwritten by updates.
- Details
- Written by Mohd Yasser
- Category: Documentation
- Hits: 1608
In this section, you will be able to look for resources on how you could setup your new template to look similar to this site.
- Details
- Written by Mohd Yasser
- Category: Documentation
- Hits: 1234
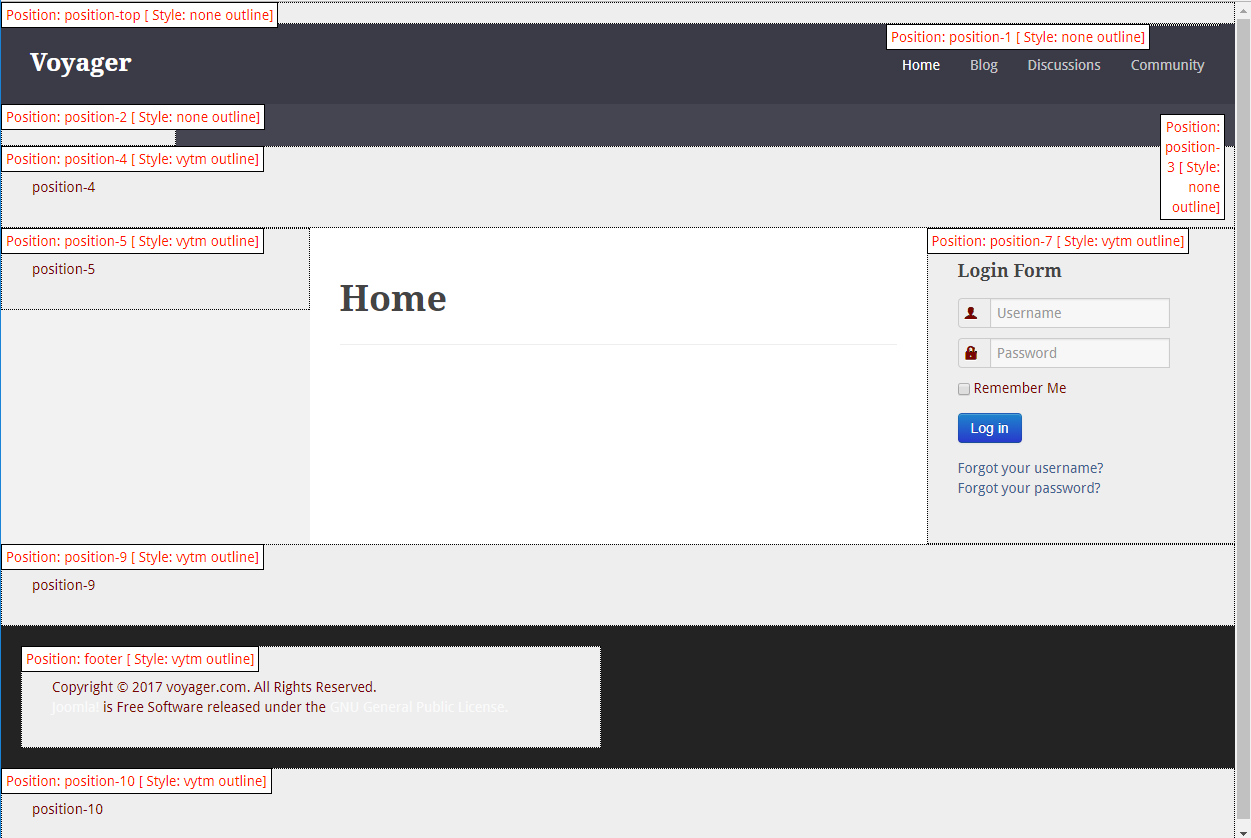
Voyager template comes with several module positions out of the box. Below are the available module positions on Voyager template:
- [position-top]
- [position-1]
- [position-2]
- [position-3]
- [position-4]
- [position-5]
- [position-6]
- [position-7]
- [position-8]
- [position-9]
- [position-footer]
- [position-10]
Note that position 6 and 8 are only visible on the double left and double right layout respectively.
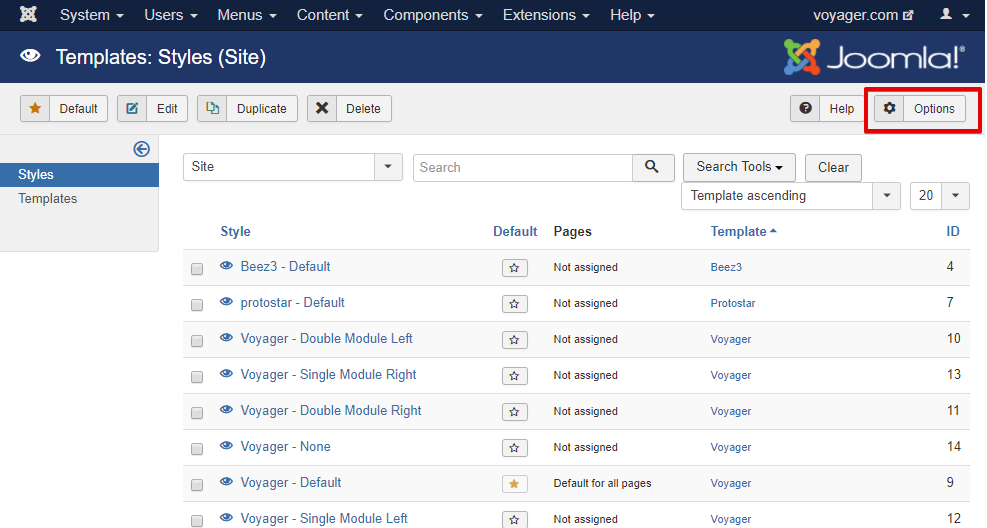
Module positions on the site can be previewed when the 'Preview Module Positions' is turned on in Joomla's global template options. To locate this setting, head to Extensions > Templates > Options.

Once in Joomla's template options page, enable the 'Preview Module Positions' setting.

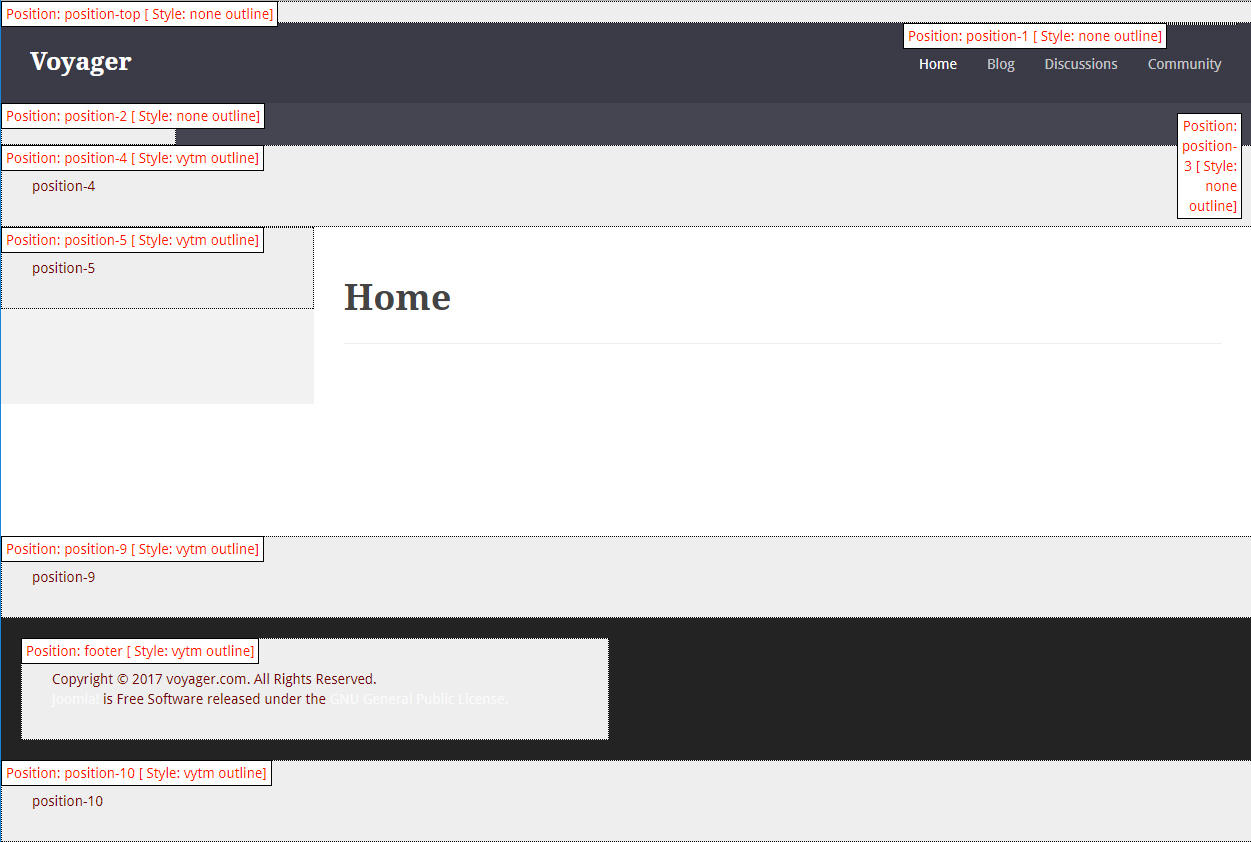
Here are screenshots of module positions preview for the different layouts.
Default/alternate module layout:

Single module left layout:

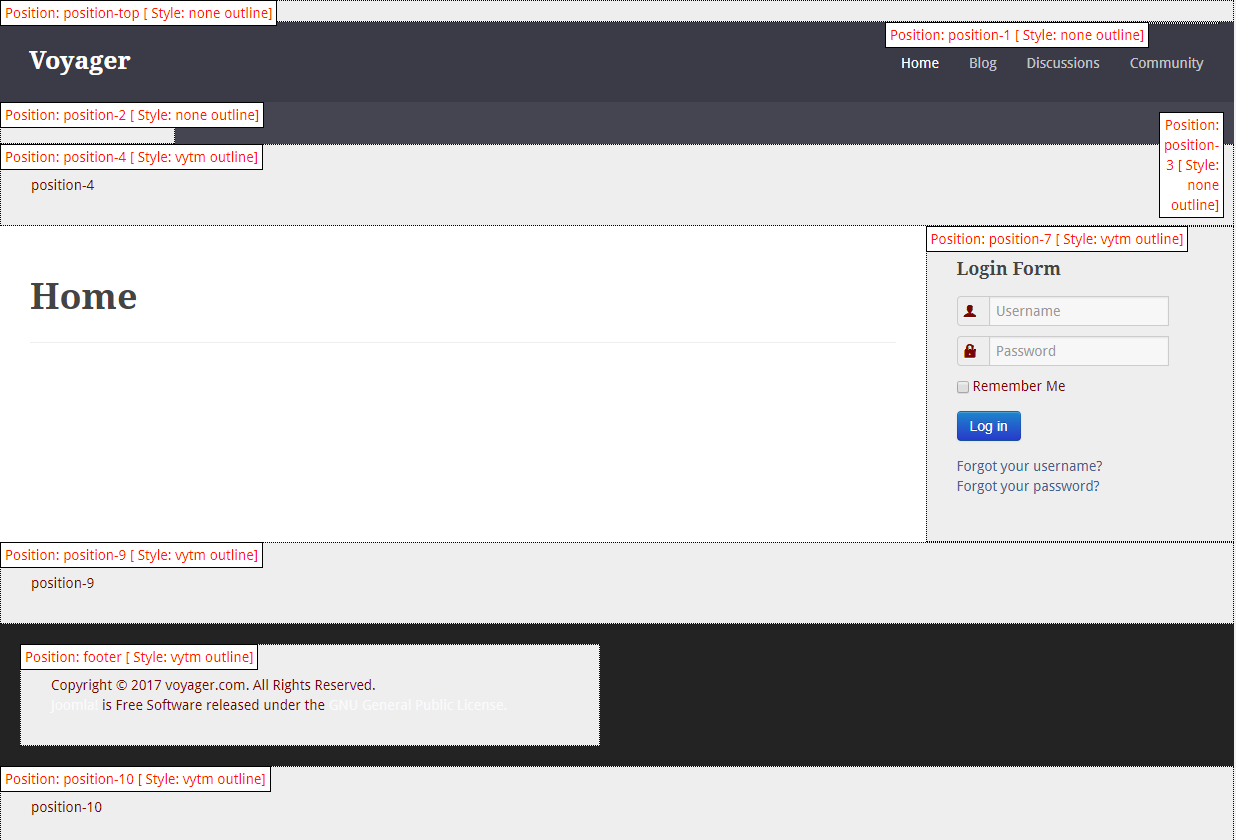
Single module right layout:

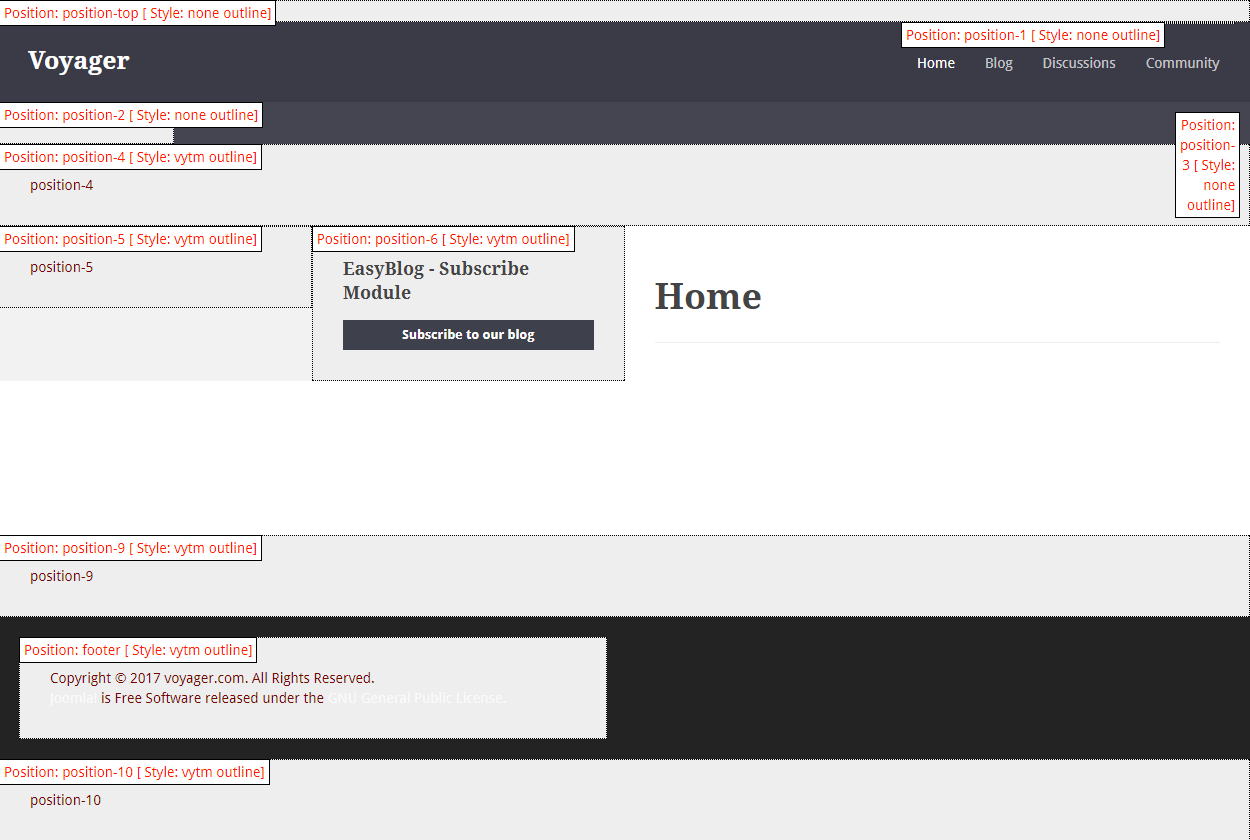
Double module left layout:

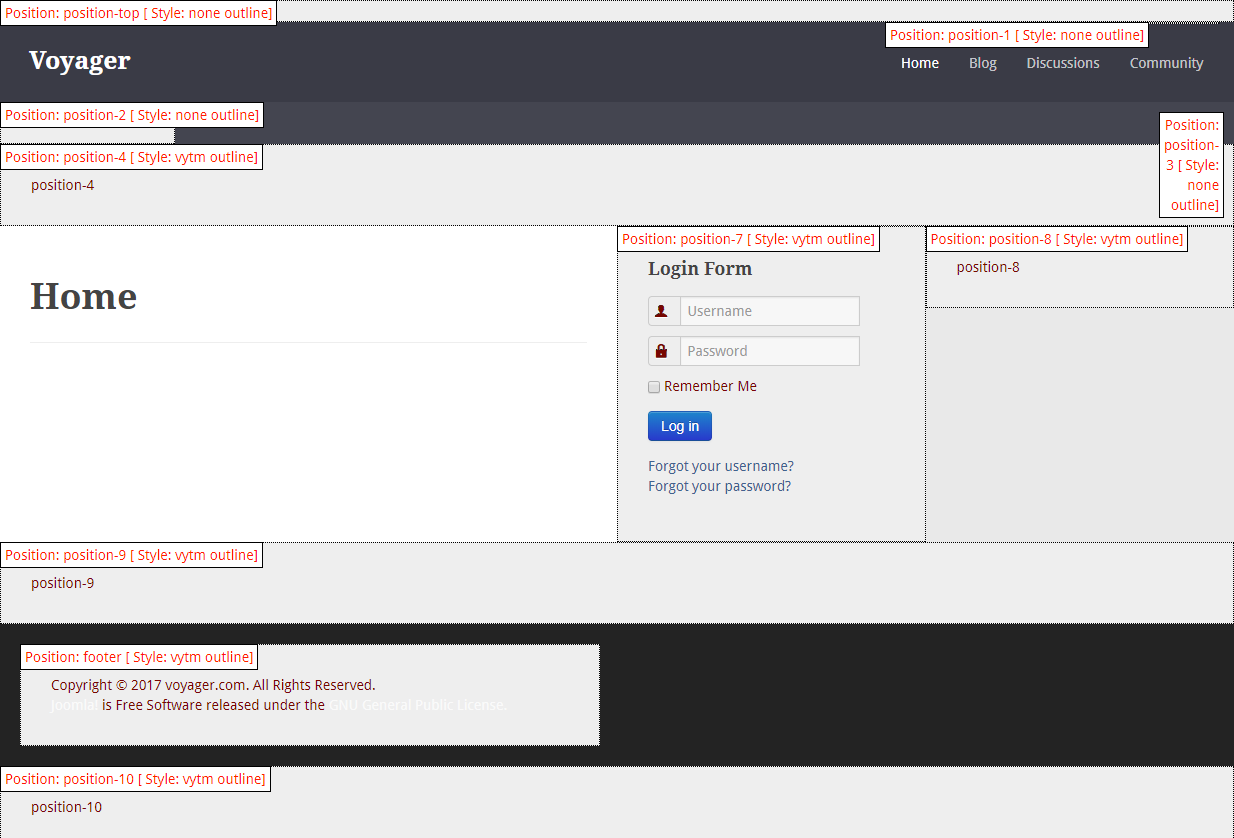
Double module right layout:

None(no modules on either side) layout:

Configure Modules Based On Module Positions
Modules in Joomla can be create at Joomla's modules section, Extensions > Modules. If the module you are looking is not on the list, you may click on the 'New' button located on the top left of the modules page, then select the desired module.
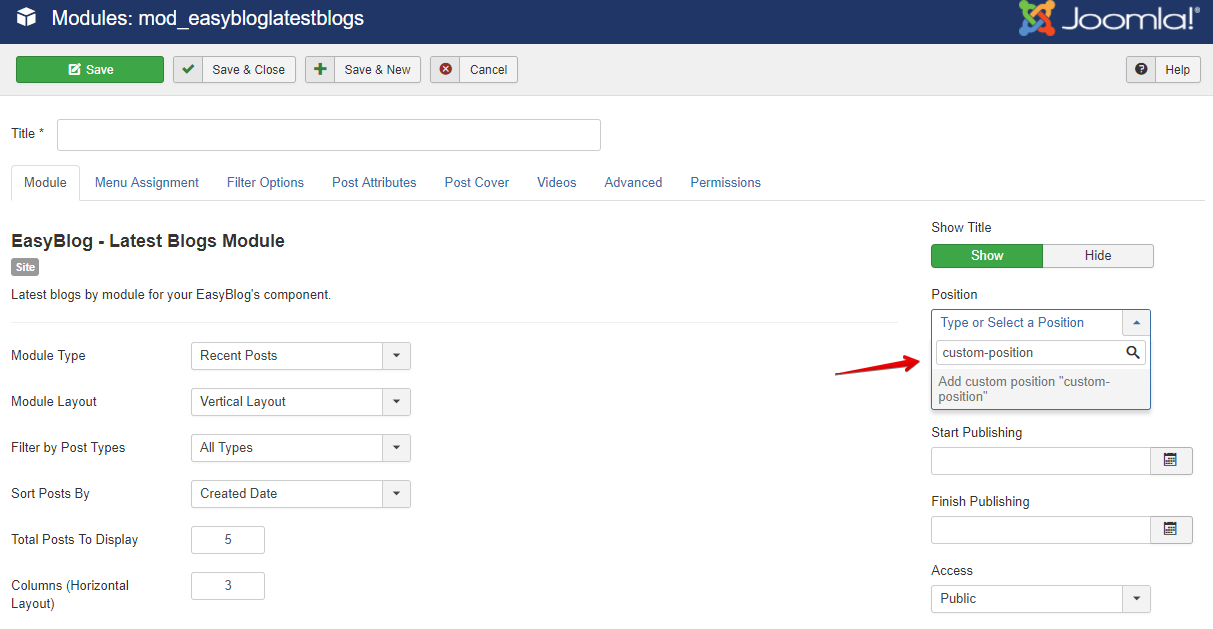
When selecting a position for the module, it is important to know that if the desired position does not appear in the position dropdown, you can manually type it in the search section and press enter. This is provided that you know this position exist on the template after previewing the module positions as mentioned above.

Also, remember to configure the menu assignment as well since this allows you to choose which page/s you want the module to display on.